大型影像在網頁上的呈現,常使用的方式為資料細緻層次(Level of Detail, LOD)的技術,其中影像金字塔是常用的技巧。簡單的說就是將大張影像先分層處理,每層按固定的方式切成同樣大小的圖片。這樣一來大圖的呈現就如同Google Map一樣快,也就是用空間換速度。詳細地原理可以參考維基百科-http://en.wikipedia.org/wiki/Pyramid_(image_processing)。
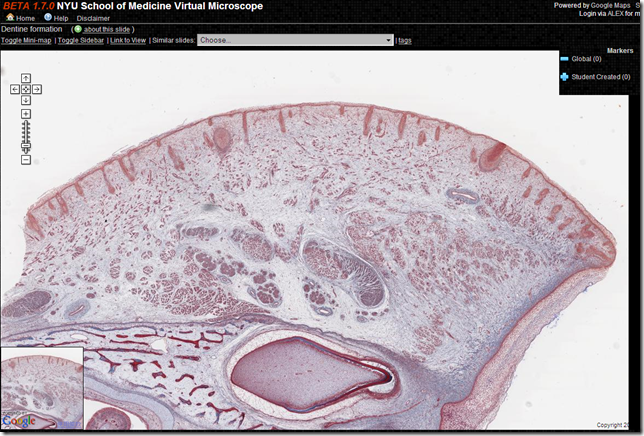
處理好的影像金字塔圖片可以由類以Google Map API的javascript API呈現在網頁上。例如以下的網站,就用它來顯示醫學的病理樣本。http://informatics.med.nyu.edu/virtualmicroscope/viewer/124
看來呈現比較簡單,但是大型影像要如何預先處理呢?
有幾個方式
1.自行開發
全部都自己來寫程式,這個程式高手可以作得到。中研院的GIS中心也作得很多影像地圖的切割處理。
2.免費軟體
推薦使用Zoomifyer http://www.zoomify.com/。如何使用 可以參考這篇 http://content.ndap.org.tw/index/?p=830。處理好的圖,若要用在地圖上,可以Worldkit這個免費的Flash軟體整合於地圖上,網址:http://worldkit.org/。
當然還有很多,請大家自己去找,例如 Open Source的軟體。
3.商業軟體
Deep Zoom Composer是微軟出的也免費的,可以下載使用。
http://www.microsoft.com/downloads/details.aspx?FamilyID=457b17b7-52bf-4bda-87a3-fa8a4673f8bf&DisplayLang=en它功能也不錯,不過它是使用Silverlight的技術。但強者應該可以把它改成由Google Map API顯示。
4.使用影像金字塔的程式庫
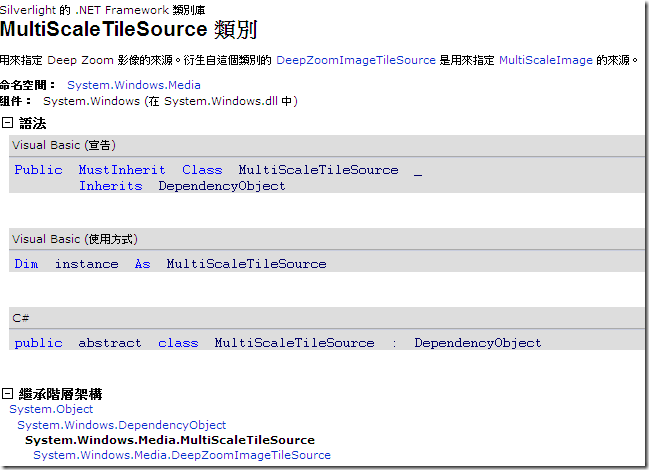
最後一個比較特別。微軟已經將此功能實作在 Sliverlight的API中,可以直接在您的程式中使用它來切圖及呈現。Sliverlight DeepZoom API的截圖資訊如下。
也因為如此,微軟較新的軟體都加入了影像金字塔(DeepZoom)技術,例如 MS Lab中 Powerpoint的 pptPlex (好玩…有機會大家試試吧)及作照片3D環景 Photosynth…等。對Photosynth有興趣的人可以看這篇 http://content.ndap.org.tw/index/?p=958。對Powerpoint的pptPlex有趣興的人可以看看以下這影片。
使用DeepZoom開發而成的大圖瀏覽程式的好處是不須更動原本大部的系統,只需將呈現的部分交由此程式處理,即可達到快速流暢看圖之目的。
另外還有兩點好處
1.保護原始的圖檔
原始的圖檔路徑及檔名使用者的瀏覽器端幾乎是無法得知,因為封裝在Silverlight程式中,就算破解取得也是大量的處理好的小圖路徑。
2.放大縮小非常順暢平滑
Sliverlight DeepZoom在不同圖層之間會作圖片放大/縮小的效果,讓使用者幾乎感覺是無層縮放。
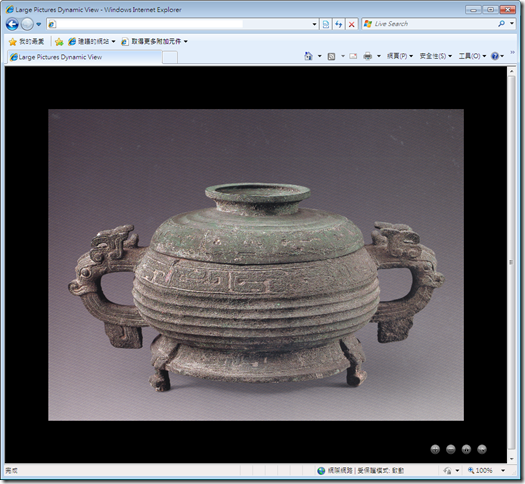
以下是一個例子,使用Sliverlight API,第一次呈現大圖時動態將大圖切圖後,呈現在網頁上;第二次及之後就可以很順很快的瀏覽大圖(第二次後直接用處理好的圖片)。因為此青銅器圖片版權之因素,無法讓一般大眾下載,但是透過此技術即使不下載也可以看見自己有興趣的細節。
下次遇到大圖的呈現,就不要再用按縮圖看大圖的方式,來試試上述的個種方式吧。